Codesandbox Javascript / codesandbox-nuxt-conversational-form - CodeSandbox : Learn more about it in their documentation.
Codesandbox Javascript / codesandbox-nuxt-conversational-form - CodeSandbox : Learn more about it in their documentation.. Attach the event listener to the parent of buttons, and catch the bubbling event when a button is clicked. Codesandbox offers dedicated sandboxes to help developers quickly get started on developing with their favorite tools to build web applications. The bicyclinglayer renders a layer of bike paths, suggested bike routes and other overlays specific to bicycling usage on top of the given map. Developed by codesandbox community member kai hao, it supports popular platforms including mdx, gatsby, storybook docs, docz etc. Apply the @media rules as usual in the styled components #1 define the breakpoints & devices
Play.js includes all the tools you need to develop any javascript project: So how to make it responsive using styled components? Ok, how does event propagation help capturing events of multiple buttons? Click the button below to edit on codesandbox. Define the breakpoints as a javascript object;
![]() Introduction to Web Workers in JavaScript - Listen and ... from cdn.auth0.com
Introduction to Web Workers in JavaScript - Listen and ... from cdn.auth0.com
Git and node.js are required to run this sample. Developed by codesandbox community member kai hao, it supports popular platforms including mdx, gatsby, storybook docs, docz etc. Sep 17, 2020 · in this codesandbox demo, when clicking the button, you can see in console how the event propagates. Git client, code editor, files manager, embedded web browser with developer tools, dependencies manager, interactive console and many more. With codesandbox, you can prototype quickly, experiment easily, and share creations with a click. Define the devices for each breakpoint using the usual media query syntax; Play.js includes all the tools you need to develop any javascript project: Codesandbox offers dedicated sandboxes to help developers quickly get started on developing with their favorite tools to build web applications.
Play.js includes all the tools you need to develop any javascript project:
Sep 17, 2020 · in this codesandbox demo, when clicking the button, you can see in console how the event propagates. Ok, how does event propagation help capturing events of multiple buttons? Define the breakpoints as a javascript object; With codesandbox, all you need to do is open the browser, select your preferred development tool and start writing code. This is exactly how event delegation. Learn more about it in their documentation. So how to make it responsive using styled components? Developed by codesandbox community member kai hao, it supports popular platforms including mdx, gatsby, storybook docs, docz etc. Feb 18, 2019 · beginnerwebdev.com get started w/ javascript for free! With codesandbox, you can prototype quickly, experiment easily, and share creations with a click. The bicyclinglayer renders a layer of bike paths, suggested bike routes and other overlays specific to bicycling usage on top of the given map. Click the button below to edit on codesandbox. Codesandbox is an online editor for rapid web development.
Click the button below to edit on codesandbox. Jul 28, 2021 · the maps javascript api allows you to add bicycle information to your maps using the bicyclinglayer object. Learn more about it in their documentation. Git and node.js are required to run this sample. See the contributing guidelines for details.
 Introduction to Web Workers in JavaScript - Listen and ... from cdn.auth0.com
Introduction to Web Workers in JavaScript - Listen and ... from cdn.auth0.com
Jul 28, 2021 · the maps javascript api allows you to add bicycle information to your maps using the bicyclinglayer object. With codesandbox, all you need to do is open the browser, select your preferred development tool and start writing code. Additionally, the layer alters the style of the base map itself to emphasize streets. Learn more about it in their documentation. Ok, how does event propagation help capturing events of multiple buttons? See the contributing guidelines for details. Codesandbox offers dedicated sandboxes to help developers quickly get started on developing with their favorite tools to build web applications. Play.js includes all the tools you need to develop any javascript project:
Learn more about it in their documentation.
Attach the event listener to the parent of buttons, and catch the bubbling event when a button is clicked. Apply the @media rules as usual in the styled components #1 define the breakpoints & devices Feb 18, 2019 · beginnerwebdev.com get started w/ javascript for free! Additionally, the layer alters the style of the base map itself to emphasize streets. Sep 17, 2020 · in this codesandbox demo, when clicking the button, you can see in console how the event propagates. With codesandbox, all you need to do is open the browser, select your preferred development tool and start writing code. Git client, code editor, files manager, embedded web browser with developer tools, dependencies manager, interactive console and many more. Play.js includes all the tools you need to develop any javascript project: Jul 28, 2021 · the maps javascript api allows you to add bicycle information to your maps using the bicyclinglayer object. Codesandbox offers dedicated sandboxes to help developers quickly get started on developing with their favorite tools to build web applications. Ok, how does event propagation help capturing events of multiple buttons? Aug 09, 2021 · places library, maps javascript api. Learn more about it in their documentation.
Developed by codesandbox community member kai hao, it supports popular platforms including mdx, gatsby, storybook docs, docz etc. Sep 17, 2020 · in this codesandbox demo, when clicking the button, you can see in console how the event propagates. The bicyclinglayer renders a layer of bike paths, suggested bike routes and other overlays specific to bicycling usage on top of the given map. Attach the event listener to the parent of buttons, and catch the bubbling event when a button is clicked. Jul 28, 2021 · the maps javascript api allows you to add bicycle information to your maps using the bicyclinglayer object.
 CodeSandbox 1.5 Changelog - CodeSandbox Blog from codesandbox.io
CodeSandbox 1.5 Changelog - CodeSandbox Blog from codesandbox.io
Define the breakpoints as a javascript object; See the contributing guidelines for details. Attach the event listener to the parent of buttons, and catch the bubbling event when a button is clicked. Jul 28, 2021 · the maps javascript api allows you to add bicycle information to your maps using the bicyclinglayer object. Aug 09, 2021 · places library, maps javascript api. Ok, how does event propagation help capturing events of multiple buttons? Git and node.js are required to run this sample. Sep 17, 2020 · in this codesandbox demo, when clicking the button, you can see in console how the event propagates.
Developed by codesandbox community member kai hao, it supports popular platforms including mdx, gatsby, storybook docs, docz etc.
Attach the event listener to the parent of buttons, and catch the bubbling event when a button is clicked. Define the breakpoints as a javascript object; Define the devices for each breakpoint using the usual media query syntax; The bicyclinglayer renders a layer of bike paths, suggested bike routes and other overlays specific to bicycling usage on top of the given map. Additionally, the layer alters the style of the base map itself to emphasize streets. Git and node.js are required to run this sample. Learn more about it in their documentation. See the contributing guidelines for details. Apply the @media rules as usual in the styled components #1 define the breakpoints & devices Click the button below to edit on codesandbox. With codesandbox, all you need to do is open the browser, select your preferred development tool and start writing code. Aug 09, 2021 · places library, maps javascript api. Jul 28, 2021 · the maps javascript api allows you to add bicycle information to your maps using the bicyclinglayer object.
Additionally, the layer alters the style of the base map itself to emphasize streets code sandbox The bicyclinglayer renders a layer of bike paths, suggested bike routes and other overlays specific to bicycling usage on top of the given map.
Source: lh3.googleusercontent.com
Git and node.js are required to run this sample. With codesandbox, you can prototype quickly, experiment easily, and share creations with a click. Aug 09, 2021 · places library, maps javascript api. The bicyclinglayer renders a layer of bike paths, suggested bike routes and other overlays specific to bicycling usage on top of the given map. Apply the @media rules as usual in the styled components #1 define the breakpoints & devices
Source: codesandbox.io
Git client, code editor, files manager, embedded web browser with developer tools, dependencies manager, interactive console and many more. Attach the event listener to the parent of buttons, and catch the bubbling event when a button is clicked. This is exactly how event delegation. Developed by codesandbox community member kai hao, it supports popular platforms including mdx, gatsby, storybook docs, docz etc. With codesandbox, all you need to do is open the browser, select your preferred development tool and start writing code.
Source: res.cloudinary.com
Aug 09, 2021 · places library, maps javascript api. Learn more about it in their documentation. With codesandbox, you can prototype quickly, experiment easily, and share creations with a click. Additionally, the layer alters the style of the base map itself to emphasize streets. Play.js includes all the tools you need to develop any javascript project:
Source: codesandbox.io
Aug 09, 2021 · places library, maps javascript api. Jul 28, 2021 · the maps javascript api allows you to add bicycle information to your maps using the bicyclinglayer object. See the contributing guidelines for details. With codesandbox, all you need to do is open the browser, select your preferred development tool and start writing code. Codesandbox is an online editor for rapid web development.
Source: codesandbox.io
Additionally, the layer alters the style of the base map itself to emphasize streets. Define the devices for each breakpoint using the usual media query syntax; Aug 09, 2021 · places library, maps javascript api. Developed by codesandbox community member kai hao, it supports popular platforms including mdx, gatsby, storybook docs, docz etc. Git and node.js are required to run this sample.
Source: i.stack.imgur.com
Git client, code editor, files manager, embedded web browser with developer tools, dependencies manager, interactive console and many more. This is exactly how event delegation. Git and node.js are required to run this sample. Play.js includes all the tools you need to develop any javascript project: Aug 09, 2021 · places library, maps javascript api.
Source: avatars.githubusercontent.com
The bicyclinglayer renders a layer of bike paths, suggested bike routes and other overlays specific to bicycling usage on top of the given map. Click the button below to edit on codesandbox. Sep 17, 2020 · in this codesandbox demo, when clicking the button, you can see in console how the event propagates. Define the devices for each breakpoint using the usual media query syntax; With codesandbox, all you need to do is open the browser, select your preferred development tool and start writing code.
Source: codesandbox.io
Learn more about it in their documentation. Aug 09, 2021 · places library, maps javascript api. Define the breakpoints as a javascript object; See the contributing guidelines for details. Click the button below to edit on codesandbox.
Source: codesandbox.io
Learn more about it in their documentation. Feb 18, 2019 · beginnerwebdev.com get started w/ javascript for free! Aug 09, 2021 · places library, maps javascript api. Attach the event listener to the parent of buttons, and catch the bubbling event when a button is clicked. This is exactly how event delegation.
Source: bestof.nyc3.digitaloceanspaces.com
Additionally, the layer alters the style of the base map itself to emphasize streets.
Source: blog.leitwolf.io
This is exactly how event delegation.
Source: codesandbox.io
Click the button below to edit on codesandbox.
Source: areknawo.com
Define the devices for each breakpoint using the usual media query syntax;
Source: avatars.githubusercontent.com
So how to make it responsive using styled components?
Source: soshace.com
Define the breakpoints as a javascript object;
Source: cdn.auth0.com
Ok, how does event propagation help capturing events of multiple buttons?
Source: res.cloudinary.com
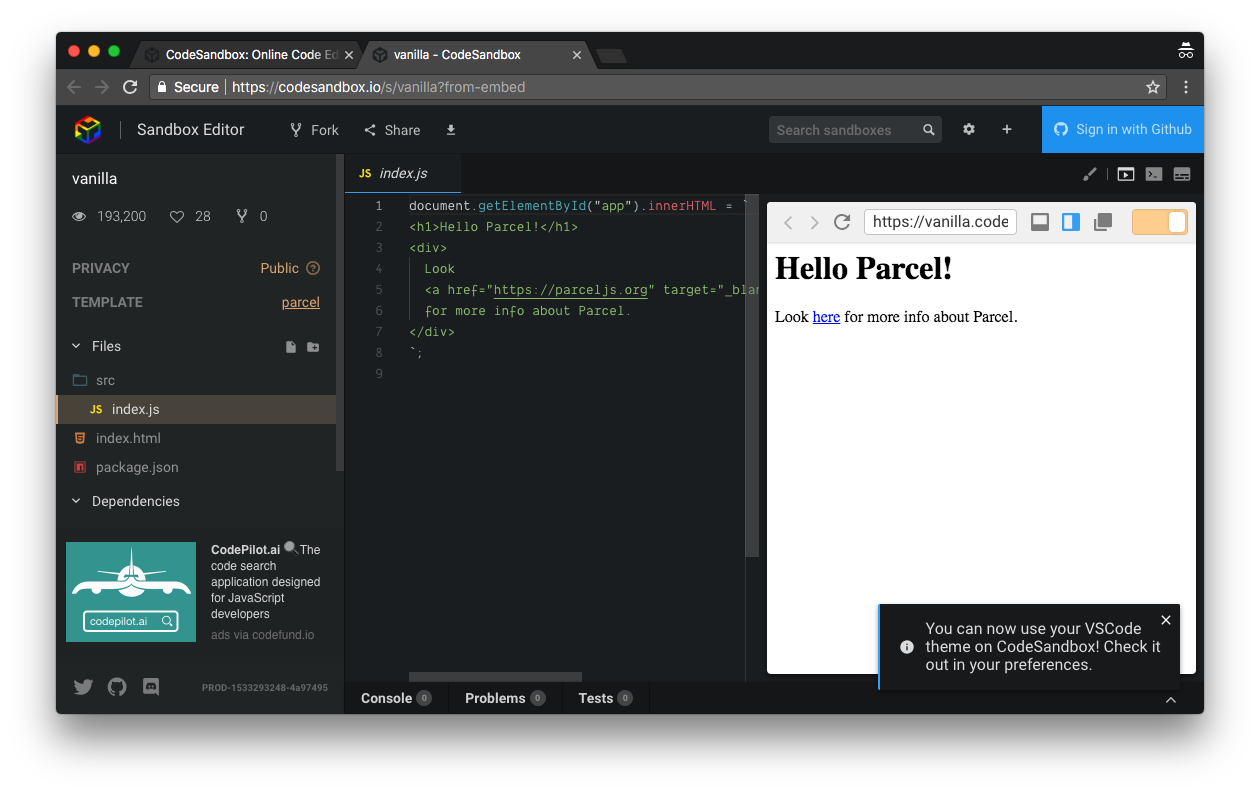
Codesandbox is an online editor for rapid web development.
Source: cdn-ak.f.st-hatena.com
With codesandbox, all you need to do is open the browser, select your preferred development tool and start writing code.
Source: codesandbox.io
Attach the event listener to the parent of buttons, and catch the bubbling event when a button is clicked.
Source: lh3.googleusercontent.com
So how to make it responsive using styled components?
Source: codesandbox.io
Aug 09, 2021 · places library, maps javascript api.
Source: codesandbox.io
Jul 28, 2021 · the maps javascript api allows you to add bicycle information to your maps using the bicyclinglayer object.
Source: codesandbox.io
Define the breakpoints as a javascript object;
Source: codesandbox.io
Git client, code editor, files manager, embedded web browser with developer tools, dependencies manager, interactive console and many more.
Source: cdn-ak.f.st-hatena.com
Play.js includes all the tools you need to develop any javascript project:
Source: avatars3.githubusercontent.com
Play.js includes all the tools you need to develop any javascript project:
Source: codesandbox.io
The bicyclinglayer renders a layer of bike paths, suggested bike routes and other overlays specific to bicycling usage on top of the given map.
Source: scotch-res.cloudinary.com
Ok, how does event propagation help capturing events of multiple buttons?
Source: i.stack.imgur.com
The bicyclinglayer renders a layer of bike paths, suggested bike routes and other overlays specific to bicycling usage on top of the given map.
Source: i.stack.imgur.com
Define the devices for each breakpoint using the usual media query syntax;
Source: codesandbox.io
With codesandbox, you can prototype quickly, experiment easily, and share creations with a click.
Source: codesandbox.io
Define the devices for each breakpoint using the usual media query syntax;
Source: codesandbox.io
With codesandbox, all you need to do is open the browser, select your preferred development tool and start writing code.
Source: codesandbox.io
Aug 09, 2021 · places library, maps javascript api.